Changing your favicon on Squarespace is a simple yet impactful way to reflect your brand’s identity on your website.
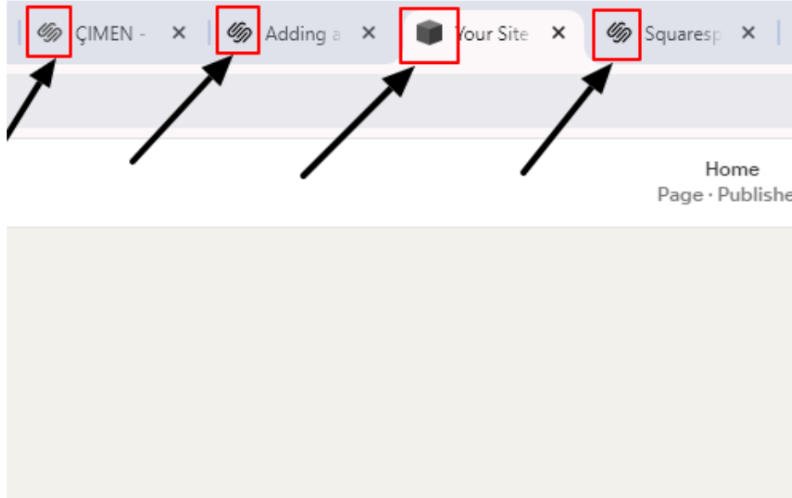
Whether you’re redesigning your website or just want to update the favicon, this small image next to your site’s title is crucial for brand recognition. It helps your visitors quickly identify your site, even when multiple tabs are open.
In this guide, we’ll walk you through the easy steps to change your favicon on Squarespace in 2025, ensuring it displays correctly across all browsers and devices.
Let’s get started!
What Is A Favicon On Squarespace?
A Favicon on Squarespace is a small icon next to your website’s title in browser tabs, bookmark bars, and other areas where your website is referenced.

It is typically a simplified version of your logo, symbol, or brand mark. A well-designed favicon enhances your website’s brand identity and allows visitors to recognize your site quickly, especially when multiple browser tabs are open.
Favicon also contributes to creating a consistent visual identity across different digital platforms.
Now, you must be thinking, why should you change your favicon? As you know, updating your favicon ensures consistency across your digital presence. It aligns your website’s look with your business’s identity. If you’re rebranding or launching new services, changing the favicon reflects that your site’s status has been updated.
How To Change Favicon On Squarespace? (Step By Step)
Changing your favicon on Squarespace is a quick and straightforward process. Follow these steps to update your website’s favicon:
Step 1: Log in to the Squarespace account and click the ‘home’ button to access your dashboard.
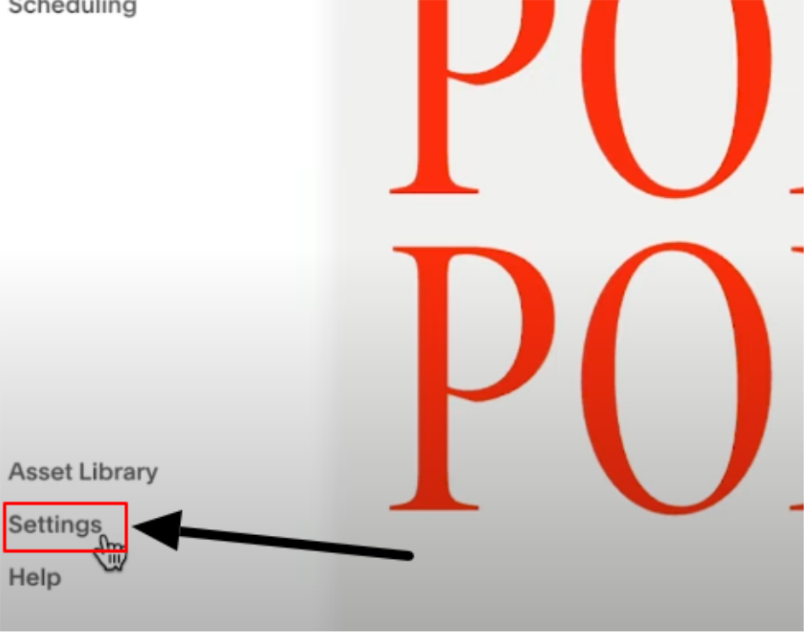
Step 2: Go to settings in the left-hand menu on the screen and click on the ‘Favicon’ option.

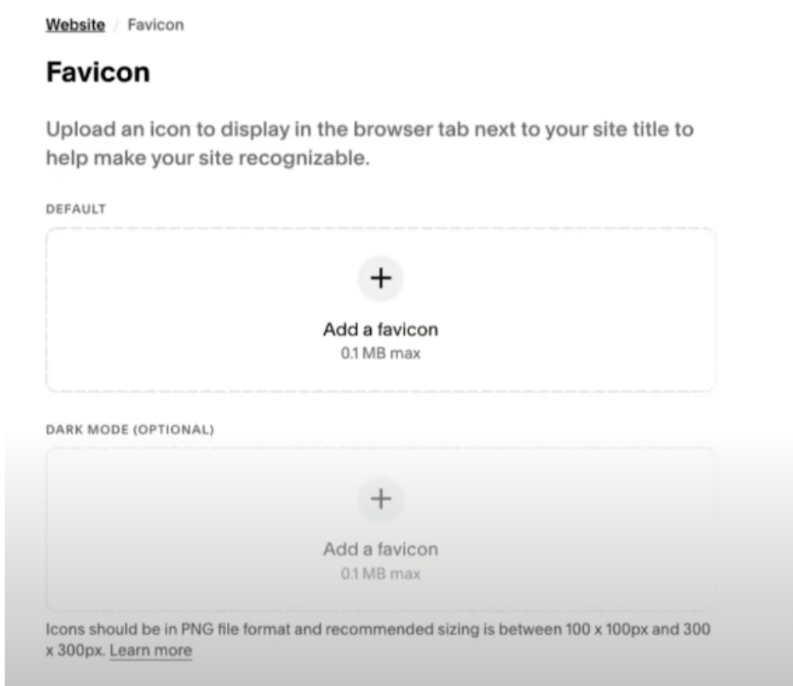
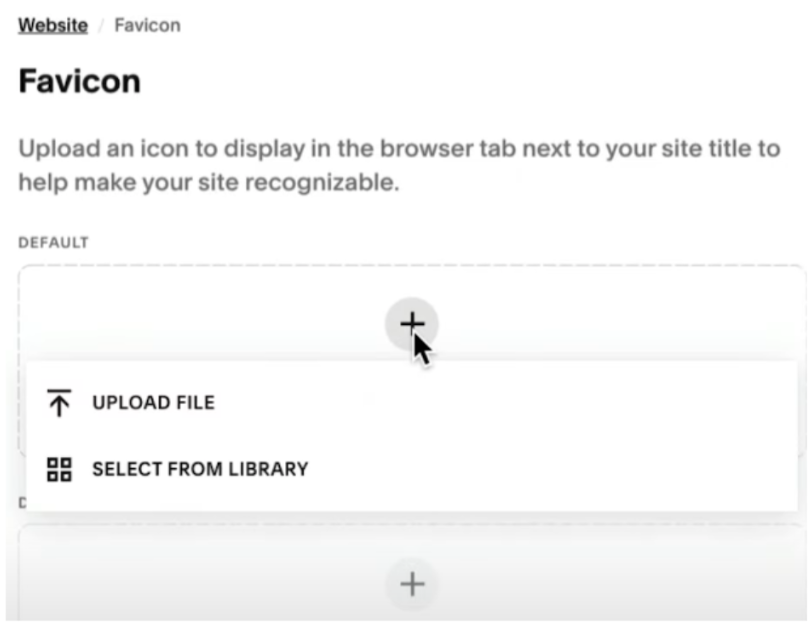
Step 3: Then, select Browser Icon (Favicon) and click the ‘+’ sign. You can then upload and manage your site’s favicon.

Step 3: After that, you’ll be prompted to upload an image file for your favicon. Click the ‘Upload’ button, then choose the file from your computer.

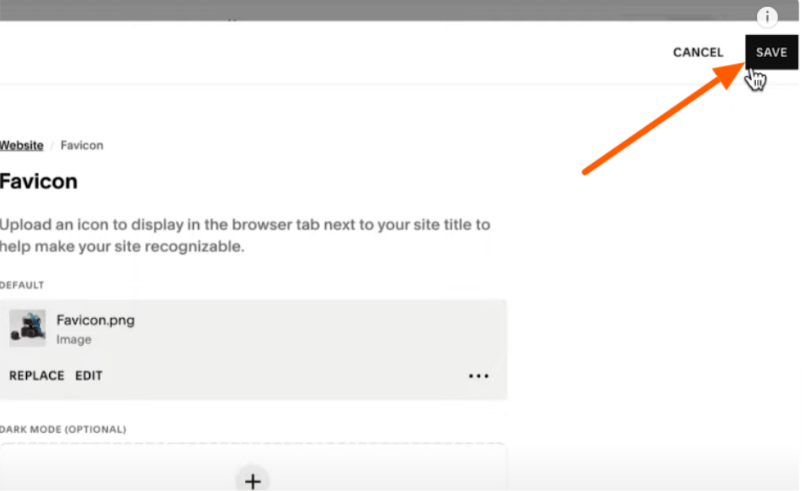
Step 4: Replace the old image with a new one and click ‘Save’ to apply changes.

Please note that replacing the favicon may take a few minutes, so don’t rush with the Squarespace keys. After some time, Squarespace will show up the changed favicon right away.
What Should Be The Favicon Image Resolution?
When uploading a favicon to Squarespace, choosing the correct image resolution is essential to ensure that the favicon displays correctly across all browsers and devices.
It’s recommended to upload an image with a higher resolution when favicons are displayed at 16px × 16px in browser tabs for better quality. The ideal size for a favicon image should be between 100px × 100px and 300px × 300px.
Squarespace automatically resizes and optimizes the image for different devices. Remember, avoid uploading complex images or text-heavy designs, as these will not translate well to the small size of a favicon.
What To Do If The Favicon Icon Doesn’t Appear On Squarespace?
Sometimes, the new icon might not appear immediately after changing your favicon on Squarespace. If you encounter this issue, try the following troubleshooting steps:
1. Clear Your Browser Cache: Browsers often store website data to load sites faster. So, it’s necessary to clear your cache and refresh the page to check whether the new favicon appears.
2. Use Incognito Mode or Private Browsing: If clearing your cache doesn’t work, you can also open your website in incognito mode in Chrome or private browsing websites. Since incognito mode doesn’t store cache, it will load the most recent version of your website, including the new favicon.
3. Wait for a few minutes: Sometimes, it takes a while for the changed favicon to appear, especially if it’s being updated across various platforms. Wait for a few minutes and then check back if the icon has appeared.
4. Check File Type and Size: Ensure the file you uploaded is in the format Squarespace supports. For favicon images, the acceptable formats are PNG, ICO, GIF, and JPEG. The file should not exceed 100 KB. If the image is too large, reduce the file size without compromising quality.
Conclusion: Change Favicon On Squarespace With 4 Steps
In just four steps, you can change the favicon icon on Squarespace whenever you need to. It is an essential part of creating a professional online brand.
Following the four simple steps mentioned in this blog, you can easily update your website’s favicon look. However, ensure your favicon image has the correct resolution and format to avoid display issues.
Remember to follow the steps correctly. A well-designed favicon contributes to your website’s overall branding and ensures that your website stands out, allowing visitors to easily recognize it among others.
FAQs
You can change your favicon icon as often as you like. With the steps to upload a new image, Squarespace will replace the old favicon with the new one.
The Squarespace recommends favicons size to be uploaded between 100px × 100px and 300px × 300px, which is best to display. However, it can be resized to 16px × 16px, ensuring the favicon looks sharp across all devices and browsers.
You don’t need to resize your favicon for different devices. Squarespace automatically optimizes the favicon for display across all browsers and devices.
Clear your browser’s cache or open the site in an incognito window if your favicon isn’t appearing. Ensure your file type is supported and the file size is under 100 KB. Additionally, wait for some time to replace the new favicon across all devices.
You can change the favicon using a mobile device, but the process may be less convenient than on a desktop. Squarespace’s mobile interface is best for accessing the design settings and uploading a favicon, but it’s recommended to use a desktop or laptop for better visibility and easier uploading and adjusting your favicon.