The Squarespace Image Resizer is a free, easy-to-use tool that helps you resize and optimize images without needing a Squarespace account.
Whether you’re preparing visuals for your website, social media, or email marketing, this tool supports popular formats like JPG, JPEG, GIF, and PNG. It also maintains image quality while reducing file size, making your content look professional and load faster.
In this guide, we’ll cover the main features of the Squarespace Image Resizer, step-by-step instructions on how to use it, and different ways to resize images directly inside the Squarespace editor.
What Is Squarespace Image Resizer?
Squarespace Image Resizer is a free, user-friendly tool that allows anyone to resize and crop images without the need for a Squarespace account. This versatile tool caters to a wide range of users, from professional web designers to small business owners and social media enthusiasts.

By offering a simple yet effective solution for image optimization, Squarespace has extended its reach beyond its primary website-building platform.
Key Aspects:
- Free to use
- No account required
- Supports various image formats (JPG, JPEG, GIF, PNG)
- Optimized for multiple use cases like websites, social media, and email marketing.
- Squarespace automatically converts uploaded images into .webp format for faster loading and better performance.
Features Of Squarespace Image Resizer
Here are some cool features you can explore with the Squarespace Image Resizer tool:
- Multiple Format Support: The tool accepts popular image formats such as JPG, JPEG, and GIF, making it versatile for various source materials.
- Preset Dimensions: Users can choose from a range of pre-set dimensions optimized for different social media platforms and common use cases.
- Custom Sizing: For more specific needs, the tool allows users to input custom dimensions to achieve the exact size required.
- Batch Processing: Upload and resize multiple images at once, saving time for users working with large sets of visuals.
- Maintain Aspect Ratio: The tool intelligently preserves the original aspect ratio of images to prevent distortion.
- Quality Preservation: Squarespace Image Resizer employs advanced algorithms to maintain image quality while reducing file size.
- Instant Preview: Users can see the results of their resizing efforts in real-time before downloading.
- Easy Download: Resized images are conveniently packaged in a .zip file for quick and easy access. This is especially helpful when you’re preparing images for multiple platforms like blogs, emails, or social media.
How To Use Squarespace Image Resizer
Using the Squarespace Image Resizer is a straightforward process that can be completed in just a few steps:
Step 1. Visit the Squarespace Image Resizer page from its free tools section. You can use the tool right away, as it doesn’t require you to have an account or subscription.
Step 2. Click on the “Upload Images” option.

Step 3. Click on the Plus (+) icon in the next page and upload the image you want to resize.

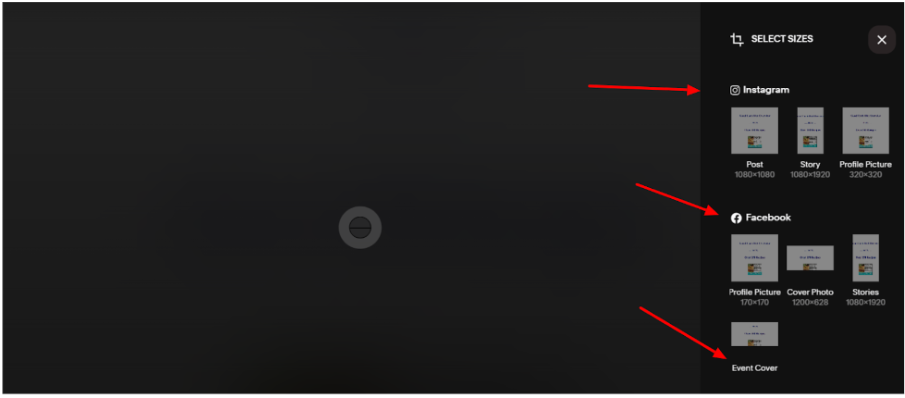
Step 4. Next, you can select the resizing format from the different options available.

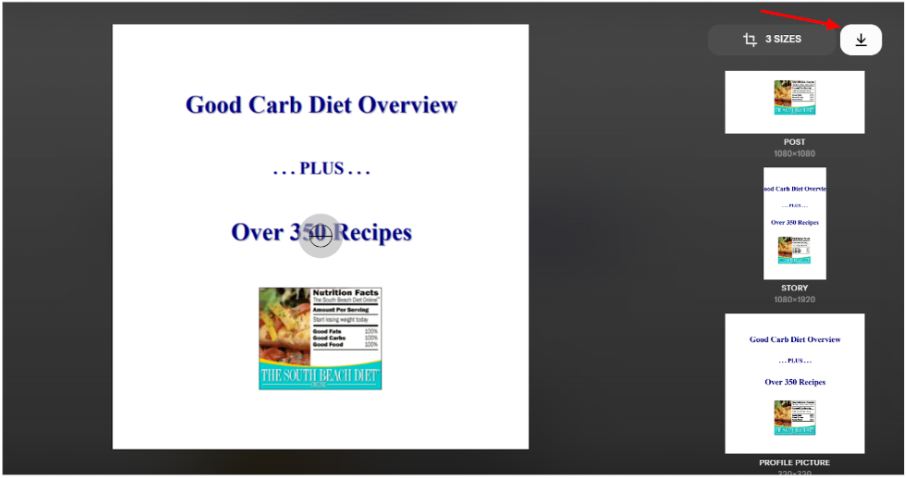
Step 5. After finding the right resizing format, click the download button from the top right corner to download the file.

Now, you can use your resized images for various purposes, including adding one to your Squarespace website design. If you don’t have a Squarespace account yet, you can get up to 50% OFF with our Squarespace discount code.
How To Resize Images In Squarespace?
While the Image Resizer tool is excellent for standalone image optimization, Squarespace also offers various methods to resize images directly within its website-building platform. Here are four different approaches you can try regardless of your Squarespace version:
1. Using Spacers
Spacers are a simple yet effective way to resize and reposition images within Squarespace:
- Start by adding your image block to the desired location on your page.
- Next, add a spacer block adjacent to your image block. You can do this by clicking the ‘+’ icon and selecting ‘Spacer’ from the block menu.
- Adjust the width of the spacer by clicking and dragging its edges. As you increase or decrease the spacer width, you’ll notice your image size changing accordingly.
- Fine-tune the spacer size until your image reaches the desired dimensions.
- You can add spacers on both sides of the image for centered resizing or on just one side for asymmetrical layouts.
Check out this easy-to-follow video tutorial from Squarespace to resize your image within the website editor:
2. Cropping Tool
Squarespace’s built-in cropping tool allows for quick adjustments directly within the page editor:
- Click on the image you want to resize to select it.
- Look for the circular handle that appears at the bottom of the image.
- Hover over the handle until you see crosshairs, then click and drag it upwards.
- As you drag, you’ll see parts of the image being hidden. This method effectively crops and resizes your image simultaneously.
- Release the mouse button when you’re satisfied with the new size and crop of your image.
The cropping tool is ideal when you want to focus on specific parts of an image while adjusting its size. It’s particularly useful for hero images or when you need to emphasize certain elements within a photograph.
3. Image Editor
For more precise control over your image resizing, Squarespace’s integrated image editor offers advanced options:
- Select the image you want to resize and click the ‘Edit’ button that appears in the image toolbar.
- In the image editor, locate the cropping tool in the top right corner.
- Click on the cropping tool to reveal a dropdown menu with preset sizes optimized for various purposes (e.g., Square, 16:9, 4:3).
- Select a preset size that fits your needs, or choose ‘Custom’ to input specific dimensions.
- Use the grid overlay to fine-tune your crop and ensure important elements remain in frame.
- Once you’re happy with the new size and crop, click ‘Apply’ to save your changes.
The image editor provides more options for aspect ratios and specific dimensions, making it ideal for maintaining consistency across your site or adhering to particular design requirements.
4. CSS Resizing
For users comfortable with CSS, Squarespace allows custom code for image resizing. This method offers the most flexibility but requires some technical knowledge:
- Access the Design/Custom CSS section of your Squarespace dashboard.
- You can use various CSS properties to resize images, such as ‘transform:scale’ or ‘width’.
- To target specific images, you’ll need to use the unique block ID, which you can find by inspecting the element in your browser’s developer tools.
- CSS resizing allows for precise control over image dimensions and can be used to create responsive designs that adapt to different screen sizes.
With the Squarespace AI builder, you can resize images very easily since the AI takes prompts into action quickly and suggests what you need to do to resize your image.
Conclusion: Resize Your Images With The Free Squarespace Image Resizer
Squarespace Image Resizer stands out as a valuable tool in the digital content creator’s arsenal. Its user-friendly interface, coupled with powerful features, makes it an excellent choice for anyone looking to optimize images for web and social media use.
By offering this free tool, Squarespace demonstrates its commitment to empowering users to create professional-looking content, regardless of their technical expertise.
Whether you use the standalone resizer for external projects or rely on Squarespace’s Fluid Engine and Focal Point features inside your website, the platform gives you a complete set of tools for managing visuals with ease.
FAQs
No, you don’t need a Squarespace account to use the Image Resizer. It’s completely free and can be accessed by anyone.
Squarespace Image Resizer supports popular image formats including JPG, JPEG, and GIF.
Yes, the Image Resizer allows you to upload and resize multiple images at once using its batch processing feature, saving you time when working with several images.
Simply upload your images, choose from preset dimensions or input custom sizes, and download the resized images in a zip file. The process is quick and easy.